نمایش و مخفی کردن عناصر صفحه وب هنگام قرارگیری موس روی یک عنصر با استفاده از CSS
فرض کنید میخواهید با قرار گرفتن موس بر روی یک عنصر (مثلاً یک لینک) عنصر دیگری (مثلاً یک div) نمایان شود.
برای این کار خیلیها از جاوا اسکریپت (Javascript) استفاده میکنند. اما بد نیست بدانید که CSS این قابلیت را دارد که بدون استفاده از جاوااسکریپت، نیاز شما برآورده کند.
این مسأله ممکن است به ۳ صورت پیش بیاید :
۱- عنصر دوم، فرزند عنصر اول باشد :
این مورد، بیش از همه برای نمایش لیستهای نامرتب که زیرمجموعه یک گزینه هستند کاربرد دارد. به طور مثال برای فعال کردن زیرمنوهای یک منوی مرور سایت.
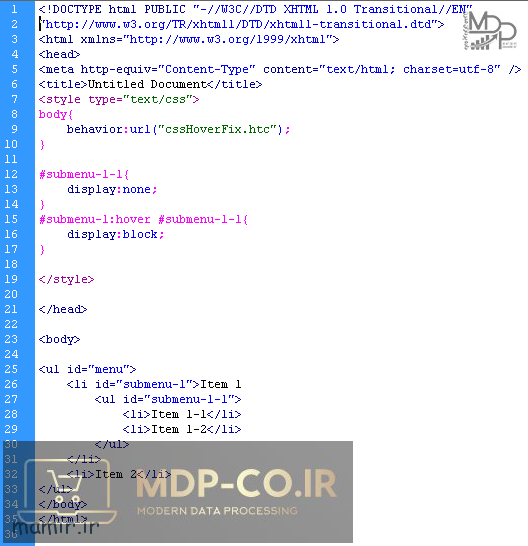
برای این کار، کافیست به مثال زیر دقت کنید:
خروجی این مثال را در اینجا ببینید:
اگر موس را بر روی Item 1 ببرید، خواهید دید که زیرمجموعه آن ظاهر خواهد شد.
به ساختار CSS در خط ۱۰ دقت کنید ، دستور میدهدیم :
با قرار گرفتن موس روی عنصری با آی دی submenu-1 عنصری با آی دی submenu-1-1 را ظاهر کن.
در صورت علاقه به این مبحث ، میتوانید مقاله خوبی در این زمینه را با کلیک در اینجا ببینید.
.
۲- یک عنصر دقیقاً بعد از عنصر اصلی باشد:
ممکن است یک عنصر در زیرمجموعه عنصر دیگر نباشد. بلکه زیر آن باشد.
دقت کنید که منظور ما دقیقاً بعد از عنصری است که موس روی آن قرار میگیرد؛ هیچ تگ دیگری نباید بین دو تگ مورد نظر باشد وگرنه کد از کار میافتد.
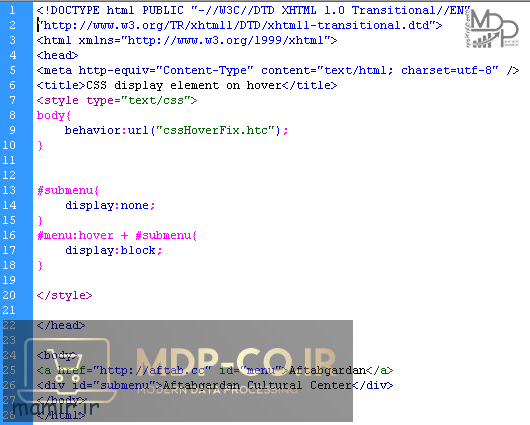
برای این کار، از علامت + به صورت زیر استفاده کنید:
خروجی این مثال را در اینجا ببینید
نکته: عنصر مخفی حتماً باید بعد از عنصر اصلی و بدون هیچ فاصلهای قرار گرفته باشد.
.
علاقه مندان به مالعه ی بیشتر ، مقالات خوبی در این زمینه :
The Adjacent-Sibling Selector
On a CSS hover event, can I change another div’s styling?
Using only CSS, show div on hover over <a>
.
۳- یک عنصر بعد از عنصر اصلی باشد در حالی که تگهای دیگری بین دو تگ قرار گرفته باشند :
شاید در بحث نمایش divها با قرار گرفتن موس روی یک لینک، پرکاربردترین مورد، همین مورد باشد.
یعنی طبیعتاً بین عنصر اصلی شما و عنصر مخفی چند تگ قرار دارد.
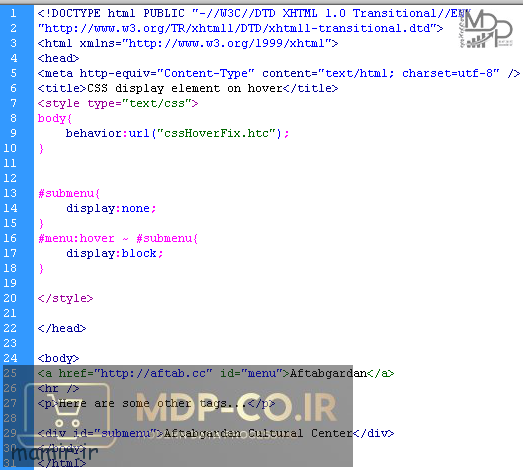
در این حالت باید از علامت تایلد ~ به صورت زیر استفاده کنید:
خروجی این مثال را در اینجا ببینید
علاقه مندان به مالعه ی بیشتر ، مقالات خوبی در این زمینه :
General Sibling Selector (CSS selector)
On a CSS hover event, can I change another div’s styling? [duplicate]
.
نکات مهم:
– اگر بخواهید در مرورگرهای IE این امکان پشتیبانی شود، باید یک وصله را به صفحه خود ضمیمه کنید. فایل cssHoverFix.htc را از اینجا دانلود کنید ، و مانند کدهای بالا آنرا به body ضمیمه کنید.
– در مرورگرهای IE باید صفحه شما حتماً DOCTYPE مشخصی داشته باشد. (به هر حال، باید ست شده باشد)
ممکن است در نهایت، مجبور شوید که برای سازگاری بین مرورگرها، از همان جاوا اسکریپت استفاده کنید. برای این کار، این مقاله کمکتان خواهد کرد:
کد جاوا اسکریپت نمایش و مخفی کردن آیتم
موفق باشید؛
لازمه به ذکر است ، این مطلب توسط مدیریت داده پردازان مدرن ویرایش و تکمیل سازی شده است، اصل مطلب به نویسندگی آقای : حمیدرضا نیرومند بوده است.





2 پاسخ
This arlicte went ahead and made my day.
This response indicates that you’re developer
I am happy that we have been useful article